Home » Web Style Guide
Think of each webpage as a book. The H1 tag is the book’s title. The H2 tags are the chapter titles. The H3 tags are subsection titles within each chapter. And H4 tags divide H3 tags even further if needed.
Select the heading element on the page. In the Content section, change the HTML Tag to the appropriate heading tag.
Best practices and tips:
Select the heading element on the page. Under style > typography, click on the globe icon and choose the appropriate heading style. In most cases, the heading style should match the heading tag.
H1 Heading
H2 Heading
H3 Heading
H4 Heading
This is a P tag styled as regular text. Use the regular text style on almost all paragraphs through out the website.
This is a P tag style as caption text. It can be used to style text under photos, breadcrumbs, footnotes, etc.
This is a P tag styled as CTA text. It should only be used in the CTA section at the bottom of each page.
Always underline links in blocks of text. This also applies to links that appear in lists and “Read More” links that follow post excerpts. Read this article to learn more.
The primary button should be used for the main CTA on each page. It does not have a shadow. The shadow version (see global buttons) should only be used in the gradient CTA at the bottom of each page.
Global button widgets can be used when additional buttons are needed. Use the secondary button for links other than the main CTA. The tertiary buttons should be used for links that fall under the secondary section or when a series of buttons is need.
The shadow version of the primary button is also global widget and should only be used in the gradient CTA bar at the bottom of every page.
For the gradient CTA bar
Use the global image widgets when adding images. The version without a border should be used on white or dark backgrounds. The border version should be used on light backgrounds.


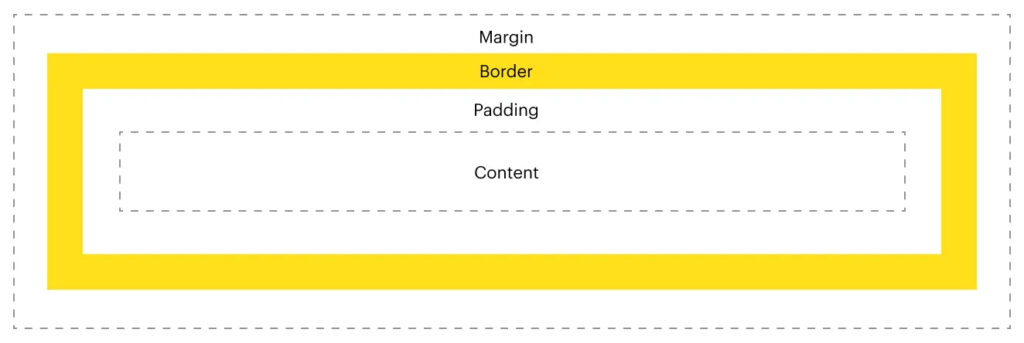
Margin is the space outside an element.
Margin is used to adjust the location of the element on the page.
Avoid using negative margin when padding would be more appropriate.
Padding is the space inside an element.
Use padding to adjust the distance between the content and the element’s border around it.
Use padding to add space around an item without changing it’s alignment on the page.
Use padding to add space at the top and bottom of a section.

Elementor is moving away from the grid layout to the new flexbox layout. The flexbox webpage code is simpler and reduces load time. Flexbox is better for responsive design. Flexbox allows you to easily adjust the space between elements in the same container using gaps. When creating new sections, choose the flexbox layout.
This bar should only be used at the bottom of each page for the most important CTA.
Call 800-774-5516 to connect with a specialist who can review records, advise your family on funding and next steps and answer any questions you may have.

